フリーランスでも 安心して任せられる ウェブ制作者が ここにいます。
設計して、 デザインして、 開発する。
お客様の声を聞き、 ニーズを満たし、 最後までやりきる。
集客や成約率を考え、 働くウェブサイトを作る。
ウェブ制作会社で五年、 フリーランスで十年以上、 それは今でも変わりません。
「君に任せて良かった」
そう思って頂けるように 毎日仕事に向き合っています。
そんなフリーランスの ウェブ制作者がここにいます。
フリーランスでも
Web制作会社以上。
高い品質でお届けします。
フリーランスのWeb制作者としては10年以上になりますが、Web制作会社で5年ほど、インハウスのWeb担当者として3年ほどの実務経験があります。
UI設計、デザインやコーディングなどの実務から、ディレクション/プランニングといった上流行程までWeb制作のキャリアを積んできました。
また、インハウスのWeb担当者としては、自社サイトのマーケティング戦略やグロースハックを担当しました。
ここではアクセス解析結果やユーザーテストを軸に、ABテストやSEOの検証・改善など、結果の出るプロダクトにするための試行錯誤を繰り返し、経験と実績・ノウハウを積み重ねてきました。
そういった確かなバックグラウンドがあるからこそ、フリーランスでもWeb制作会社と変わらない、むしろそれ以上のWeb制作サービスをお届けできると考えています。
フリーランスだからこそ
Web制作をコスパ良く。
下請価格でお届けします。
フリーランスの活動では、いくつかのWeb制作会社様の下請けとして、Webサイト制作の一式を定期的にご注文いただき作成しています。
このWebサイトを通してフリーランスの私に直接ご注文頂けた方でしたら、品質はそのままに下請けの価格帯でWebサイト制作を承らせていただくことができます。
また、イラスト制作や原稿制作、高度なプログラム開発を除き、ディレクション費、外注費がかからないよう極力ひとり体制で制作していることもコスパの良い理由のひとつです。
これまでほぼ全ての工程を担当してきた経験と実績があるからこそ、フリーランスでも高品質を維持しつつコスパの良い価格をご提案できると考えています。
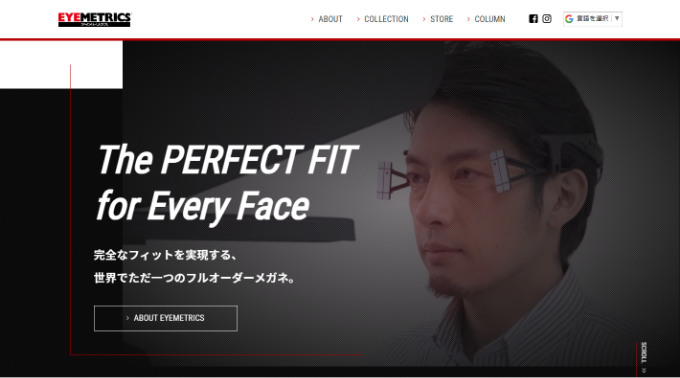
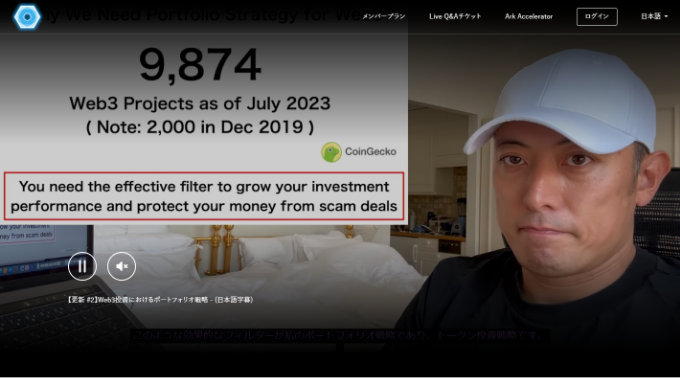
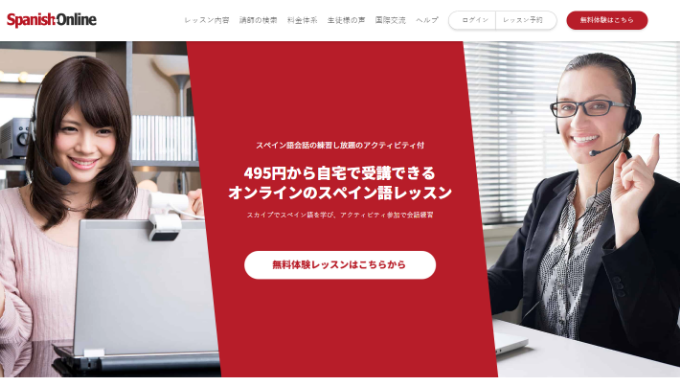
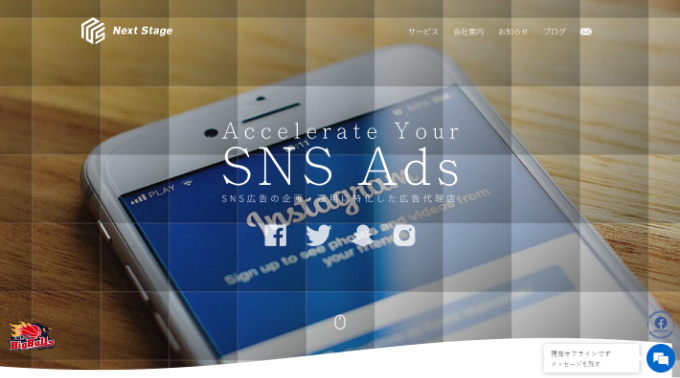
企業様に選ばれてきた信頼の証
Web制作実績の一例
その他にも
多種多様な業種の
ウェブサイトを制作。
各工程を丁寧に積み重ね、
「働くWebサイト」を作ります。
Webサイトは、24時間働くことのできる御社の従業員。
優秀な従業員になるかどうかは、その従業員をどのように作るのかがとても大切です。
仕様策定で目標を持たせ、デザインで相手への印象を決め、コーディングで軽く動ける体を作る。
どの工程も手を抜けない大切なものとなります。
「働くWebサイト」を作るため、各工程を丁寧に進行します。
-
01
ヒアリング
お問い合わせ後、まずはお客様のサービス・会社やWebサイトについて、一通りヒアリングをさせて頂きます。
-
02
提案依頼書の作成
ヒアリングを元にお客様の業種や競合、可能であればアクセス解析等を活用し分析・リサーチします。 その結果を元に、提案依頼書(RFP)、サイトマップ、御見積書をご提案させていただきます。
-
03
キックオフ
ご提案内容に概ね合意頂けましたら、キックオフミーティングをさせていただき仕様の詳細を詰めていきます。
-
04
情報設計
作成した仕様書を元に、各ページの画面構造を作成します。エンドユーザーにとってどのような画面構造が最適かを考えなら作っています。案件に場合によってはペーパープロトタイプを作成することもあります。
-
05
ビジュアルデザイン
作成した設計図を元に、各ページをデザインします。競合他社と比較したときに、エンドユーザーの印象に一番残るデザインを目指します。
-
06
コーディング・開発
作成したデザインをコーディングします。ページスピードやSEOを考慮しながら、最高のパフォーマンスが出るよう開発を行います。またJavascriptアニメーションやCMSの組み込み等もこの工程で行います。
-
07
最終確認・公開
実装されたものをテストサイトでご確認いただき、サイトをリリースします。(それぞれの工程で、チェック及び修正は別途行います)
-
08
フォローアップ
公開から3ヵ月目に、リリース後の反響、アクセス解析やSEOの状況、CMSの利用状況等を確認し、さらに良いサイトにするための改善案ご提案させて頂きます。
制作のご相談 Contact
東京・長野を拠点に全国へ。
リモート会議で会いましょう。
Web制作のご相談、お見積もりはお問い合わせフォームよりどうぞ。また、UI/UXやデザイン、コーディングのみといった工程の一部についてのご相談も承っております。拠点は長野県ですが、東京、大阪、名古屋など都市圏からのご相談が多く、ビデオミーティングでのお打ち合わせをさせていただいております。全国どこからでもお気兼ねなくご相談ください。